Before I took Multimedia Planning and Design, I had limited experience with coding. Basically, I only had some styling knowledge from when I coded my MySpace social media account (a dark time for me). Also, I took a computer coding class in high school that I dropped half way through considering we started coding on QBasic (a language no one uses anymore). Just look at the picture of QBasic’s start screen below (it was a nightmare)(I never want to use it again).

Anyway, I had always had an interest in coding because I thought I wanted to be an engineer or work on computers. Although I am on the complete opposite side of the career spectrum now, I tried to learn coding independently before taking this class. I used Khan Academy in the summer which helped out some, I found that it was really basic. However, it shows how to use little features of coding (like coding ellipses).
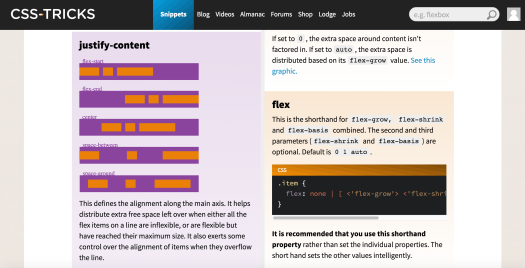
When I had trouble understanding Flexbox and what to use in what situation, I used this link quite a bit. It really helps for me to see what is going on visually when I’m coding, so the drawings they had on the page were useful (photo below). It is a simple link, yet I used it multiple times.

In my Information Graphics class, I was required to complete a Codecademy lesson for homework. We were learning HTML, CSS, and Javascript for our final projects, and a lot of people in the class had little to no coding experience. Even though I already had a grasp on basic coding, I found it was a really useful source for beginners. They give you interactive lesson plans to complete, and it is a really good resource for hands-on coding. They also have different units if someone already knows the basics. I definitely recommend this site! Here are some pictures of the site: